2008 06 05Photoshop-like compositing with Core Animation
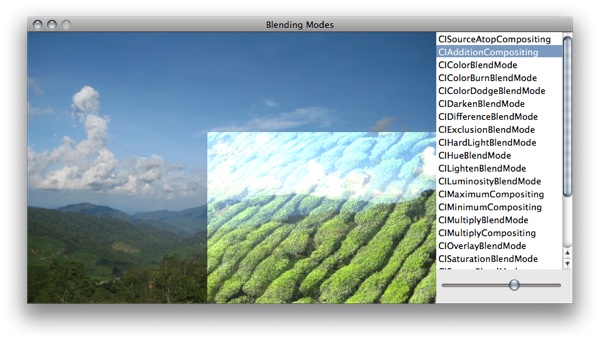
If you've ever tried Core Image's compositing filters, you've seen the BIG gotcha : the images are composited one of top of each other and you can't change their position. That means they're stuck at the same position, both cramped at (0, 0) — not very useful unless you're blending same size images. To position two images where you want them and have the top one composited on top of the other one, you have to compute the common rectangle they share, extract sub images from that rectangle, and composite them with the compositing filter. Ugh. Luckily, Core Animation has a
compositingFilter property that will handle just that.
All it takes is myLayer.compositingFilter = [CIFilter filterWithName:@"CIAdditionCompositing"]; and myLayer will be compositing on top of the previous layer in the layer tree. Varying myLayer.opacity will give the same result as in photoshop, changing the opacity of the composited image.
There still is the limitation of the GPU texture size, so this won't handle big (2000+x2000+ ?) images. Maybe CATiledLayer can be of some help there ?
Sample code
Core Animation
- CocoaNav a Cocoa Class Browser using Core Animation
- Core Animation Starfield Core Animation sample using 3D layers
 CoreAnimationStarfield.zip
CoreAnimationStarfield.zip
- Core Animation culling problems Don't setup a projection transform on the root layer !
- Threaded Core Animation while on the main thread, update your display with
[CATransaction commit]
 CoreAnimationUpdateOnMainThread.zip
CoreAnimationUpdateOnMainThread.zip
- Core Animation Bindings binding Cocoa objects to
CALayers Core Animation Bindings.zip
Core Animation Bindings.zip
- Core Animation Phantom Fade seeing ghosting ? Use two transaction to create and animate your objects
 CoreAnimationPhantomFade.zip
CoreAnimationPhantomFade.zip
- Photoshop-like compositing with Core Animation
 Blending Modes.zip
Blending Modes.zip