2008 05 10Oval radial gradients
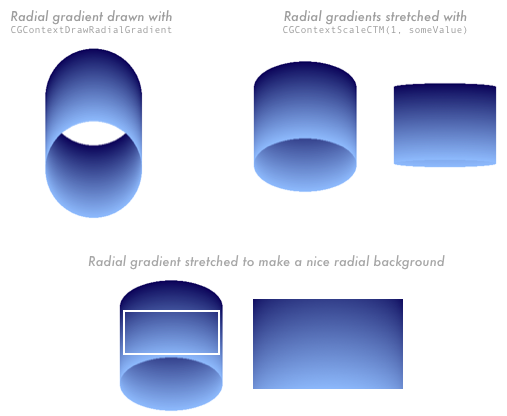
Radial gradients are filled by moving a circle along a line, while changing its color. They look nice but a bit too 'circly' for my tastes, and I couldn't figure out how to squash them. Turns out it's really simple !, as the points you use to define them obey the same rules as any other primitive : they're transformed by the view matrix. Use
CGContextScaleCTM(context, 1, someSquashValue) then draw as usual with CGContextDrawRadialGradient.

This will squash your gradient's circle and its height, so you'll need to compensate CGContextDrawRadialGradient's startCenter and endCenter. Once there, you can draw a really nice radial background.
Thank you, exactly what I was looking, for, too. :-)